Hace algún tiempo repasábamos la posibilidad relativamente reciente que nos da Blogger de agregar páginas independientes a nuestro blog.
De manera sencilla podemos entonces tener páginas diferentes a las de las entradas comunes, para contenidos de otro tipo que no aparecerán en la página de inicio.
Hay quienes utilizan estas páginas para agregar un índice, o una página de contacto, o una sección del tipo "Quienes somos...", entre casi infinitas posibilidades de acuerdo a las necesidades de cada sitio.
Pero ocurre que aunque Blogger nos permite agregar estas páginas, nos limita la cantidad, poniendo un tope de 10 páginas como máximo por blog.
Pero puede ocurrir que por alguna razón necesitemos tener más de diez páginas.
Se puede eludir el tope de 10 páginas como máximo ?
Sí, se puede, hay un método bastante sencillo y que no implica tener que andar tocando el código de la plantilla.
Veámoslo en detalle:
1.- supongamos que ya tenemos creadas las primeras 10 páginas, ya que para eso no hay truco, se crean normalmente utilizando el botón de "Página nueva".
Lo que deseamos es crear ahora la página número 11.
2.- elegimos una de las diez páginas ya creadas, y le damos click al link de "Editar".
Para este ejemplo seleccionaré la primera página, que lleva por título "e-nomad 01", aunque puede hacerse con cualquiera, no necesariamente la primera.
3.- Una vez dentro de la página de edición, tomamos nota de la url de dicha página.
Esto es importante porque si no recordamos esta URL perderemos la página definitivamente.
Lo ideal sería copiar y pegar en un archivo esta URL mientras no finalizamos todos los pasos, para poder disponer de él luego, ya que lo precisaremos más adelante.
4.- Una vez que copiamos la url salimos del modo de edición, volvemos a la sección "Editar páginas", y eliminamos esta página.
Siguiendo con el ejemplo, la página a eliminar es "e-nomad 01".
5.- Con la página eliminada volvemos a tener 9 páginas creadas, por lo que vuelve a aparecer el botón de "Página nueva".
Le damos click para crear nuestra página número 11.
6.- Creamos nuestra página 11, en este caso para seguir con el ejemplo la he titulado "e-nomad 11".
Es importante una vez creada la nueva página guardarla, dándole al botón de publicar.
Tendremos así 10 páginas, en este ejemplo numeradas del 2 al 11, es momento de recuperar la página que borramos para tener las 11 páginas.
7.- Abrimos una nueva pestaña en el navegador, y allí pegamos la URL que teníamos copiada del paso 3.
Aparecerá entonces la edición de la página que habíamos eliminado.
Guardamos nuevamente entonces esta página, dándole al botón de "Publicar página".
Tendremos así 11 páginas creadas.
Repetiremos el proceso tantas veces como páginas sean necesarias.
Si queremos 12 entonces deberemos eliminar 2 páginas de las 10 iniciales tomando nota de sus URLs para poder luego recuperarlas.
Este método es posible debido a que en realidad Blogger no elimina las páginas que borramos, por lo que más tarde podemos volver a ellas si conservamos la URL.
Quizás en algún momento esas páginas sean efectivamente eliminadas y nos ocasione algún problema porque se pierdan, aunque en varias semanas desde que lo he probado las páginas siguen allí.
Quizás en algún momento Blogger decida aumentar o eliminar ese límite de 10 páginas, y estas cosas ya no sean más necesarias.
Mientras ello no ocurra tendremos que conformarnos con 10 páginas independientes, o dedicar unos minutos extra a evadir ese tope con este método.
RICHARD ROJAS
Con este blog se constituye un punto de encuentro en el que aportar todo lo referente a esta materia.
jueves, 27 de enero de 2011
TRADUCTOR PARA TU BLOG
Para instalar un traductor con 52 idiomas en tu blog debes de seguir estos pasos:
1. Accedes a tu blog.
2. Diseño- elementos de página.
3. Añadir un gadget.
4. Eliges la opción de HTML/ Javascript.
5. Por último,copias el código que aparece a continuación:
<!-- Begin TranslateThis Button -->
<div id="translate-this">
<a href="http://translateth.is/" class="translate-this-button">Translate</a></div>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript" src="http://x.translateth.is/translate-this.js"></script>
<script type="text/javascript">
TranslateThis();
</script>
<!-- End TranslateThis Button -->
MARÍA SALVATIERRA
1. Accedes a tu blog.
2. Diseño- elementos de página.
3. Añadir un gadget.
4. Eliges la opción de HTML/ Javascript.
5. Por último,copias el código que aparece a continuación:
<!-- Begin TranslateThis Button -->
<div id="translate-this">
<a href="http://translateth.is/" class="translate-this-button">Translate</a></div>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript" src="http://x.translateth.is/translate-this.js"></script>
<script type="text/javascript">
TranslateThis();
</script>
<!-- End TranslateThis Button -->
MARÍA SALVATIERRA
miércoles, 26 de enero de 2011
COMO HACER UN PRESENTACIÓN EN PICASA Y SUBIRLO A TU BLOG
COMO HACER UN PRESENTACIÓN EN PICASA Y SUBIRLO A TU BLOG
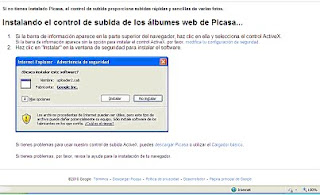
1. PRIMERO en goglee ponemos picasa y clic en la web: http://picasaweb.google.com/home, con tu cuenta GMAIL podrás hacer álbumes y presentaciones con fotos o imágenes.
2. Tendrás que SUBIR fotos en la pestaña
CREAR UN NUEVO ÁLBUM CLICK EN crear uno nuevo

Poner un nombre a tu álbum

3. Y CLICK EN CONTINUAR
Clic en cima del album que aparecera en

Posdata recuerda que se puede poner fotos de tus amigos, familia y lo que queráis. Un saludo:
Natalia Fernandez
1. PRIMERO en goglee ponemos picasa y clic en la web: http://picasaweb.google.com/home, con tu cuenta GMAIL podrás hacer álbumes y presentaciones con fotos o imágenes.
2. Tendrás que SUBIR fotos en la pestaña

CREAR UN NUEVO ÁLBUM CLICK EN crear uno nuevo

Poner un nombre a tu álbum

3. Y CLICK EN CONTINUAR
Clic en cima del album que aparecera en
FOTOS

1. Selecciona la configuración de la presentación de diapositivas, como el tamaño de la imagen, los títulos y la reproducción automática.
2. A continuación, copia el código HTML resultante (Ctrl+C).
3. Pega el código HTML en el código fuente de tu sitio (Ctrl+V).
2. A continuación, copia el código HTML resultante (Ctrl+C).
3. Pega el código HTML en el código fuente de tu sitio (Ctrl+V).

SELECCIONA LAEL PRIMER Y SEGUNDO CUADRADO COPIAR LO AMARILLO
PEGAR EN BLOG
8. Publicar entrada y VER BLOG
8. Publicar entrada y VER BLOG
Posdata recuerda que se puede poner fotos de tus amigos, familia y lo que queráis. Un saludo:
Natalia Fernandez
martes, 25 de enero de 2011
Cómo dar la bienvenida a tu blog y ganar dinero con solo un click de tus visitantes.
DAR LA BIENVENIDA
En primer lugar, entrais a vuestro blog, y vais a DISEÑO.A continuación, haces click sobre "añadir un gadget".Después, en la pestaña " Lo básico", clickeais en TEXTO.Luego, escribís un título, unas palabras para vuestros visitantes, y así podéis darles la bienvenida.
GANAR DINERO
También, podéis ganar dinero al añadir publicidad en vuestro blog.Lo único que tenéis que hacer es:
Al entrar en vuestro blog, vais a DISEÑO.clickeais sobre AÑADIR UN GADGET, y en la pestaña "Lo básico" clickeais sobre " AdSense" .Después de esto, necesitas una cuenta de AdSense, por tanto, tienes que ir a la pestaña MONETIZAR de tu blog.Ahí lo configuras, y ya puedes empezar a ganar dinero.
Cada vez que un visitante haga click en el anuncio, ganas dinero.
MAITE MEJAIL MOLINA
P.D: no sabía como colgar una entrada con imágenes , así que la colgué sin ellas.
En primer lugar, entrais a vuestro blog, y vais a DISEÑO.A continuación, haces click sobre "añadir un gadget".Después, en la pestaña " Lo básico", clickeais en TEXTO.Luego, escribís un título, unas palabras para vuestros visitantes, y así podéis darles la bienvenida.
GANAR DINERO
También, podéis ganar dinero al añadir publicidad en vuestro blog.Lo único que tenéis que hacer es:
Al entrar en vuestro blog, vais a DISEÑO.clickeais sobre AÑADIR UN GADGET, y en la pestaña "Lo básico" clickeais sobre " AdSense" .Después de esto, necesitas una cuenta de AdSense, por tanto, tienes que ir a la pestaña MONETIZAR de tu blog.Ahí lo configuras, y ya puedes empezar a ganar dinero.
Cada vez que un visitante haga click en el anuncio, ganas dinero.
MAITE MEJAIL MOLINA
P.D: no sabía como colgar una entrada con imágenes , así que la colgué sin ellas.
domingo, 23 de enero de 2011
Como enlazar con un blog Para poner el enlace en nuestro blog lo haremos de la siguiente manera:
1. En primer lugar nos iremos al panel de nuestro blog, seleccionaremos la pestaña “Diseño” y la subpestaña “Elementos de página”.
2. A continuación, en la pestaña de la izquierda pulsaremos “Añadir nuevo elemento de página”, o “añadir gadget” si usamos la versión draft de blogger.
3. Posteriormente seleccionaremos la opción “HTML/JavaScript”.
4. Ponemos un titulo como enlaces, o el que deseemos.
5. Introducimos el código HTML que acabamos de copiar.
Si queremos que el texto aparezca centrado, podemos insertar las etiquetas
<center> y </center>, en el comienzo y el final del código.A continuación de este enlace sería posible introducir códigos de otras páginas como la que acabas de introducir
Joel Carrión
sábado, 22 de enero de 2011
como poner mascotas animadas en blog
entras en diseño de blog, añadir gadget y en el buscador de gadgets buscas pet, y eliges la que mas te guste, yo tengo puesto un mono y peces que animan mucho el blog. te iba a poner imagenes pero no podia, no me dejaba
borja maestresalas
borja maestresalas
viernes, 21 de enero de 2011
Como eliminar la barra Blogger
1. Eliminar la navbar o barra Blogger.
![]()
Aunque esta barra puede tener algunos atajos para manejar nuestro blog, su valor es poco o nulo para el lector, ocupa espacio extra y es poco estética. Eliminarla es sumamente sencillo, solo hay dirigirse a Diseño/Edición HTML y buscar el siguiente código:
]]>Y justo antes pegar lo siguiente:
#navbar-iframe { height:0px; display:none; visibility:hidden; }
COMO PONER JUEGOS EN TU BLOG
El primer paso para poder poner un juego en el blog es meterte al blog. Una vez dentro le tienes que pinchar a "diseño", cuando estas ahí, pinchas en cualquier sitio donde ponga agregar un gadgest.
A continuación, a la izquierda de la pantalla que se te abre al pinchar en gadgest te sale una serie de opciones, y tienes que pinchar en más gadgest. Te metes ahí y buscas los juegos. Aquí encontras montón de juegos para poner en tu blog. Yo he puesto el juego que se llama fish.
Paula Zúñiga.
El primer paso para poder poner un juego en el blog es meterte al blog. Una vez dentro le tienes que pinchar a "diseño", cuando estas ahí, pinchas en cualquier sitio donde ponga agregar un gadgest.
A continuación, a la izquierda de la pantalla que se te abre al pinchar en gadgest te sale una serie de opciones, y tienes que pinchar en más gadgest. Te metes ahí y buscas los juegos. Aquí encontras montón de juegos para poner en tu blog. Yo he puesto el juego que se llama fish.
Paula Zúñiga.
*Como poner emoticonos en comentarios de blogger*
Aquí les traigo un script que permite introducir emoticonos en los comentarios de blogger. Antes de nada quiero comentaros que para que el script funcione correctamente, deberemos tener los comentarios incrustados en el post.
¿Cómo funciona?
Se trata de un script que recibe todo el texto de nuestro comentario, busca una serie de caracteres y lo sustituye por la imágen que está asignada. También añadiremos una leyenda en la parte superior justo antes de la caja donde escribiremos el comentario, para que nuestros visitantes sepan en todo momento coo poner el emoticon que deseen.
¿Cómo añadirlo en nuestro blog?
Lo primero que debemos hacer es añadir justo antes de la etiqueta
De está manera hemos añadimos el script que sustituira los caracteres por emoticonos. El siguiente paso será colocar la leyenda, para ello buscamos la etiqueta
¿Cómo funciona?
Se trata de un script que recibe todo el texto de nuestro comentario, busca una serie de caracteres y lo sustituye por la imágen que está asignada. También añadiremos una leyenda en la parte superior justo antes de la caja donde escribiremos el comentario, para que nuestros visitantes sepan en todo momento coo poner el emoticon que deseen.
¿Cómo añadirlo en nuestro blog?
Lo primero que debemos hacer es añadir justo antes de la etiqueta
</body> el siguiente código:
<b:if cond='data:blog.pageType == "item"'>
<script src='http://agudovk.googlepages.com/Emoticonos.js' type='text/javascript'/>
<script type='text/javascript'>
emoticonComentario();
</script>
</b:if>De está manera hemos añadimos el script que sustituira los caracteres por emoticonos. El siguiente paso será colocar la leyenda, para ello buscamos la etiqueta
<iframe allowtransparency='true' y justo encima pegamos el siguiente código html:
<table width='400px'>
<tr>
<td colspan='10'>Emoticonos en blogger</td>
<td colspan='3'><a href='http://ayudaparamiweb.com'><img src='http://agudovk.googlepages.com/ayudaweb.png' style='border:0;'/></a></td>
</tr>
<tr>
<td><img src='http://agudovk.googlepages.com/com-smile.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-cry.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-sad.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-tongue.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-lol.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-oops.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-blink.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-neutral.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-secreto.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-sorpresa1.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-sorpresa2.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-mad.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-confuso.gif'/></td>
</tr>
<tr>
<td>:)</td>
<td>:'(</td>
<td>:(</td>
<td>:P</td>
<td>:D</td>
<td>:$</td>
<td>;)</td>
<td>:-I</td>
<td>:-X</td>
<td>:o</td>
<td>:O</td>
<td>O</td>
<td>:/</td>
</tr>
</table> DA VIDA A TU BLOG! =)
Mi intención cuando quise poner nuevas cosas en mi blog fue crear un power point de imágenes de artistas y después subirlo. Me encontré con el problema de que eso específicamente no podía hacerlo, por lo que busqué y encontré lo siguiente: un marco de fotografías donde estas se iban reproduciendo sin para , para darle un toque animado al blog. Los pasos para realizar el marco son los siguientes:
1. En primer lugar en la barra de direcciones ponemos en Internet la siguiente dirección:
3. Una vez hecha nuestra cuenta, nos aparecerá nuestra página en Slide donde podemos poner si queremos una foto de perfil.
4. Slide presenta otras más opciones para animar tu blog, pero para hacer una presentación deberemos clicar en el icono situado en la parte superior derecha como el siguiente:
5. Ya estaremos en nuestra área de trabajo, donde pone los pasos aseguir en la parte superior.
6. Tenemos que centrarnos en el cuadro de color naranja que aparece en la parte inferior de la página. Aquí se nos permite subir fotos desde diversos espacios, tanto Tuenti, Facebook, nuestros documentos….
7. Le daremos a “ Buscar” seleccionando el sitio desde donde queremos subir las fotos. Para la explicación yo voy a utilizar “Mis documentos”.
8. Allí seleccionaremos todas nuestras fotos deseadas y se irán cargando poco a poco en “Slide”.
9. Yo para este ejemplo, he escogido carteleras de películas.
10. En la parte inferior del recuadro naranja, aparecerán todas nuestras fotos cargadas.
11. Slide nos permite incluir efectos en nuestra presentación, así como formas, colores, marcos, el movimiento de transición de nuestras fotos… Todo ello a gusto de cada uno.
PONGO 2 TRUCOS POR SI HAY ALGUNO REPETIDO. EL PRIMERO ES PARA PONER EMOTICONOS EN LOS COMENTARIOS Y EL SEGUNDO PARA ESCRIBIR LA PRIMERA LETRA MAS GRANDE QUE LAS DEMAS.
COMO PONER EMOTICONOS EN LOS COMENTARIOS:
Aquí les traigo un script que permite introducir emoticonos en los comentarios de blogger. Antes de nada quiero comentaros que para que el script funcione correctamente, deberemos tener los comentarios incrustados en el post.
Aquí les traigo un script que permite introducir emoticonos en los comentarios de blogger. Antes de nada quiero comentaros que para que el script funcione correctamente, deberemos tener los comentarios incrustados en el post.
¿Cómo funciona?
Se trata de un script que recibe todo el texto de nuestro comentario, busca una serie de caracteres y lo sustituye por la imágen que está asignada. También añadiremos una leyenda en la parte superior justo antes de la caja donde escribiremos el comentario, para que nuestros visitantes sepan en todo momento coo poner el emoticon que deseen.
¿Cómo añadirlo en nuestro blog?
Lo primero que debemos hacer es añadir justo antes de la etiqueta </body> el siguiente código:
<b:if cond='data:blog.pageType == "item"'>
<script src='http://agudovk.googlepages.com/Emoticonos.js' type='text/javascript'/>
<script type='text/javascript'>
emoticonComentario();
</script>
</b:if>
De está manera hemos añadimos el script que sustituira los caracteres por emoticonos. El siguiente paso será colocar la leyenda, para ello buscamos la etiqueta <iframe allowtransparency='true' y justo encima pegamos el siguiente código html:
<table width='400px'>
<tr>
<td colspan='10'>Emoticonos en blogger</td>
<td colspan='3'><a href='http://ayudaparamiweb.com'><img src='http://agudovk.googlepages.com/ayudaweb.png' style='border:0;'/></a></td>
</tr>
<tr>
<td><img src='http://agudovk.googlepages.com/com-smile.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-cry.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-sad.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-tongue.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-lol.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-oops.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-blink.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-neutral.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-secreto.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-sorpresa1.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-sorpresa2.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-mad.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-confuso.gif'/></td>
</tr>
<tr>
<td>:)</td>
<td>:'(</td>
<td>:(</td>
<td>:P</td>
<td>:D</td>
<td>:$</td>
<td>;)</td>
<td>:-I</td>
<td>:-X</td>
<td>:o</td>
<td>:O</td>
<td>O</td>
<td>:/</td>
</tr>
</table>
Pues ya está, a partir de ahora vuestros comentarios disfrutarán de graciosos emoticonos que animarán un poco más vuestro blog.
<b:if cond='data:blog.pageType == "item"'>
<script src='http://agudovk.googlepages.com/Emoticonos.js' type='text/javascript'/>
<script type='text/javascript'>
emoticonComentario();
</script>
</b:if>
<table width='400px'>
<tr>
<td colspan='10'>Emoticonos en blogger</td>
<td colspan='3'><a href='http://ayudaparamiweb.com'><img src='http://agudovk.googlepages.com/ayudaweb.png' style='border:0;'/></a></td>
</tr>
<tr>
<td><img src='http://agudovk.googlepages.com/com-smile.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-cry.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-sad.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-tongue.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-lol.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-oops.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-blink.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-neutral.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-secreto.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-sorpresa1.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-sorpresa2.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-mad.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-confuso.gif'/></td>
</tr>
<tr>
<td>:)</td>
<td>:'(</td>
<td>:(</td>
<td>:P</td>
<td>:D</td>
<td>:$</td>
<td>;)</td>
<td>:-I</td>
<td>:-X</td>
<td>:o</td>
<td>:O</td>
<td>O</td>
<td>:/</td>
</tr>
</table>
COMO PONER LA PRIMERA LETRA MAS GRANDE:
Os pongo este truco este truco mas comunmente llamado Drop Caps pero algunos no saben ese nombre por eso le pongo letra capital, este truco consiste en hacer la primera letra mas grande que las otras, este truco es muy sencillo y lo explicare:
1.- En tu HTML, pega el siguiente codigo antes de ]]></b:skin>.:
2.- Cada que quieras aparecer el Drop Caps pega el siguiente codigo en la entrada:
Remplaza la D por la letra que quiereas y listo :) .
1.- En tu HTML, pega el siguiente codigo antes de ]]></b:skin>.:
2.- Cada que quieras aparecer el Drop Caps pega el siguiente codigo en la entrada:
<span class="dropcaps">D</span>Remplaza la D por la letra que quiereas y listo :) .
.dropcaps {
float:left;
color:#1B703A;
font-size:100px;
line-height:80px;
padding-top:1px;
padding-right:5px;
}como pner un contador de visitas
Es muy sencillo añadir las estadísticas de tu Blogger, esta aplicación te muestra las visitas que vas teniendo acompañado de un grafico
1 Metete en tu blogg y accede a el, una vez que hayas puesto tu cuenta de gamail y tu contraseña, le das a Diseño
2 Cuando estes donde la imagen de diseño le pinchas y luego le das a Añadir un gadget
3 Una vez que le hayas dado a Añadir un gadget te aparecera una ventana con diferentes aplicaciones
4 Bajas hasta encontrar en la que pone Actualidad, entonces le das a añadir y luego le pinhas a guardar
FIN by iñigo diaz
Como añadir una presentación a tu blog
Para poner una presentacion en tu blog lo que tienes que hacer es:
MARIA GALDIANO
- Primero accede a tu blog, y en el pincha en diseño y te aparecera esta pagina
- A continuacion, pinchas en donde pone añadir un gadget, y hay te apareceran varias opciones, pero deber elegir una
- Una vez que pinchasa en presentació te aparecera una ventana en la que tienes dos opciones,palabra clave y album, en la que yo he elegido palabra clave. Despues de esto eliges la velocidad,el titulo, la fuente...
- Cuando ya hayas acabado dale a guardar y ya podras verlo en tu propio blog.
como subir videos el bolgg
Hay dos formas de subir videos a nuestro blog, una de ellas es usando el servidor de Blogger y otra es insertando el código HTML/Javascript del video alojado en otro sitio, explicaré los dos.
Usando el código HTML/Javascript
Primero vamos a donde está el video alojado, por ejemplo YouTube. En el lado derecho del video veremos dos opciones, URL e INSERTAR.
Copiamos el código que está en INSERTAR. Podemos elegir más opciones como poner un marco, cambiar el tamaño del video o poner videos relacionados. Estas opciones adicionales están presionando el ícono azul que está junto al código que vamos a copiar.
Ahora vamos a Diseño->Elementos de la página y Agregar un gadget.

Elegimos HTML/Javascript del menú de Gadgets que nos aparecen

Ahora pegamos el código que copiamos de YouTube ¡y listo!
Usando el servidor de Blogger
En esta modalidad es importante que sepan que el video sólo será mostrado en un post que publiquen.
Lo primero es crear una entrada, para ello vamos a Escritorio->Nueva entrada. Nos aseguramos que estamos en la modalidad de Redactar y veremos una barra de herramientas con opciones de formato de texto, alineación de texto, añadir imagen y añadir video. Elegimos Añadir video.
Lo primero es crear una entrada, para ello vamos a Escritorio->Nueva entrada. Nos aseguramos que estamos en la modalidad de Redactar y veremos una barra de herramientas con opciones de formato de texto, alineación de texto, añadir imagen y añadir video. Elegimos Añadir video.
 Ahora examinamos en nuestro equipo la ubicación donde tenemos el video, agregamos un título, aceptamos los Términos y condiciones y presionamos Subir video.
Ahora examinamos en nuestro equipo la ubicación donde tenemos el video, agregamos un título, aceptamos los Términos y condiciones y presionamos Subir video.
Y eso es todo, el tiempo que tardará en subir el video al servidor de Blogger dependerá del tamaño del video y de la velocidad de Internet que tengan.
NOTA: Si quieren usar un video de YouTube en un post hacen lo mismo que al inicio, copian el código de YouTube (o donde tengan el video) y pegan el código en el post.
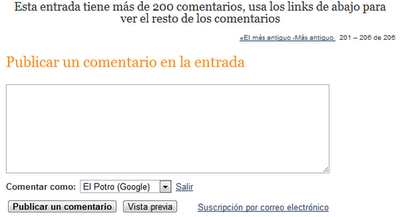
Poner mensajes en entradas con más de 200 comentarios
Quienes tienen entradas con más de 200 comentarios sabrán que no se muestran todos los comentarios en la misma página, sino que Blogger divide los comentarios en páginas por bloques de 200 en 200.

Lo que haremos será poner un mensaje al final de los comentarios para que el lector pueda saber que hay más comentarios y pueda encontrar el resto de ellos.

Este mensaje sólo aparecerá en las entradas con más de 200 comentarios, en el resto de las entradas que tengan menos comentarios no será visible.
El procedimiento es sencillo, sólo entra en Diseño | Edición de HTML marca la casilla Expandir plantillas de artilugios y antes de ]]></b:skin> pega lo siguiente:
Ahora busca este código:
IMPORTANTE, hay dos códigos iguales a ese, el que debes localizar es el que se encuentra arriba de esta etiqueta:
Ya que lo has encontrado agrega lo que está en color rojo:
¿Y cómo sabe el lector si está viendo el total de comentarios? Pues Blogger añade de forma automática unos pequeños enlaces al inicio y al final de los comentarios, pero estos enlaces son tan pequeños que la mayoría de las veces pasan desapercibidos por los lectores y cuando el lector regresa a la entrada para ver si hay una respuesta a su comentario no ve todos los comentarios, sino el último que es el #200.

Lo que haremos será poner un mensaje al final de los comentarios para que el lector pueda saber que hay más comentarios y pueda encontrar el resto de ellos.

Este mensaje sólo aparecerá en las entradas con más de 200 comentarios, en el resto de las entradas que tengan menos comentarios no será visible.
El procedimiento es sencillo, sólo entra en Diseño | Edición de HTML marca la casilla Expandir plantillas de artilugios y antes de ]]></b:skin> pega lo siguiente:
.paging-control-container p {
color: #2E2E2E;
font-size: 18px;
font-family: Georgia, Times New Roman;
font-weight: normal;
text-align: center;
margin: 0 0 20px;
padding: 10px 0 0;
}
Ahora busca este código:
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if>
IMPORTANTE, hay dos códigos iguales a ese, el que debes localizar es el que se encuentra arriba de esta etiqueta:
<p class='comment-footer'>
Ya que lo has encontrado agrega lo que está en color rojo:
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<p>Esta entrada tiene más de 200 comentarios, usa los links de abajo para ver el resto de los comentarios</p>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if>
Ese es el texto que aparecerá en las entradas con más de 200 comentarios, puedes cambiarlo por cualquier otro texto o una imagen si así lo deseas.
El primer código que pegamos son los estilos de ese texto, ahí puedes modificar el tamaño de la letra, el color, etc.
Después veremos cómo personalizar esos enlaces, por hoy, es todo.
Maria Marin 1ºC
chat en el blog
http://blog.exolimpo.com/
Esto es, un chat el cual pueden editar en tamaño y fondo, para ponerlo en su blog ( muy similar al MSN ), simplemente cualquiera puede entrar y es muy bueno debido a su poco tiempo de carga y su opcion de guardar mensajes ( para poder navegar y chatear ). ARRIBA TENEIS UN EJEMPLO, por si quereis comprobarlo....
ALBA.SANZ
Esto es, un chat el cual pueden editar en tamaño y fondo, para ponerlo en su blog ( muy similar al MSN ), simplemente cualquiera puede entrar y es muy bueno debido a su poco tiempo de carga y su opcion de guardar mensajes ( para poder navegar y chatear ). ARRIBA TENEIS UN EJEMPLO, por si quereis comprobarlo....
ALBA.SANZ
Hacer nevar en el blog y en cualquier otra página Web :)
Al igual que las luces navideñas, Snowy Sites nos ofrece un script que hará que caiga nieve en blog, pero a diferencia de otros scripts, éste tiene la peculiaridad que los suaves copos de nieve se hacen a un lado cuando se pasa el cursor por encima de ellos, de modo que no obstaculiza los links o cualquier otro elemento que haya detrás de ellos.
La "desventaja" es que también aparece el crédito del autor cayendo entre los copos de vez en cuando, pero eso no es trascendente.
Puedes ver un ejemplo de esta nieve cayendo en este blog de pruebas.
La "desventaja" es que también aparece el crédito del autor cayendo entre los copos de vez en cuando, pero eso no es trascendente.
Puedes ver un ejemplo de esta nieve cayendo en este blog de pruebas.
Para colocarlo en tu blog entra en Diseño | Edición de HTML y antes de </head> pega lo siguiente:
<script type="text/javascript">
var _snow_type = 1; // 1 o 2 para cambiar el tipo de nieve
var _snow_flakes = 100; // número de copos, el máximo es 200
var _snow_speed = 3; // velocidad con la que caen
</script>
<script type="text/javascript" src="http://snowysites.com/snow.js"></script>
Ahí se pueden modificar los valores que se especifican en color verde para personalizarlo un poco.
Pero además de esto, también podemos hacer que caiga la nieve en cualquier página Web que queramos, ¿cómo? muy fácil, sólo copia este código:
javascript:(function(){var%20elm=document.createElement('SCRIPT');elm.type='text/javascript';elm.id='_snowy_sites_com';elm.src='http://snowysites.com/snow.js?_snowysites_started='+(((typeof%20_snowysites_started!='undefined')&&(_snowysites_started!=null))?'1':'0');document.body.appendChild(elm);})();
Pégalo en la barra de direcciones de tu navegador cuando estés en cualquier página y dale Enter para que la nieve empiece a caer. Puedes probarlo aquí mismo y verás como haces nevar en Ciudad Blogger.
Maria Gómez de Segura 1º C
¿Quieres localizarte mediante la dirección IP?
Esto es muy sencillo.
Si te gustaria localizarte en el mapa de google gracias a la aplicación de blogger, puedes hacerlo mediante Cool Google Gadgets.
Esta es una aplicación la cual, mediante la direccíón IP del ordenador en el que te encuentras te localiza e indica en el mapa el lugar en el que te encuetras situad@.
Para introducir esta aplicación puedes hacerlo de dos maneras diferentes:
1) Entra en el escritorio de tu blog y a continuación entra en diseño para añadir un nuevo gadgets, busca el gagets correspondiente con la aplicación de google gadets: Cool Google Gadgets.
2) Abre una nueva ventana y en la barra de direcciónes copia el enlace que se encuentra entre parentesis, el cual te lleva directamente al gadgets correspondiente; para aplicarlo, entra en ESCRITORIO,diseño y añadir gadgets,¡¡añadelo!!
(http://www.blogger.com/rearrange?blogID=1617131543433922049&action=editWidget§ionId=main&widgetType=null&widgetId=Gadget3)
Espero que os funcione, si quereis provarlo entrar en mi blog: http://aitanach.blogspot.com/
Un saludo¡¡
Aitana Causapié Hijano.
Si te gustaria localizarte en el mapa de google gracias a la aplicación de blogger, puedes hacerlo mediante Cool Google Gadgets.
Esta es una aplicación la cual, mediante la direccíón IP del ordenador en el que te encuentras te localiza e indica en el mapa el lugar en el que te encuetras situad@.
Para introducir esta aplicación puedes hacerlo de dos maneras diferentes:
1) Entra en el escritorio de tu blog y a continuación entra en diseño para añadir un nuevo gadgets, busca el gagets correspondiente con la aplicación de google gadets: Cool Google Gadgets.
2) Abre una nueva ventana y en la barra de direcciónes copia el enlace que se encuentra entre parentesis, el cual te lleva directamente al gadgets correspondiente; para aplicarlo, entra en ESCRITORIO,diseño y añadir gadgets,¡¡añadelo!!
(http://www.blogger.com/rearrange?blogID=1617131543433922049&action=editWidget§ionId=main&widgetType=null&widgetId=Gadget3)
Espero que os funcione, si quereis provarlo entrar en mi blog: http://aitanach.blogspot.com/
Un saludo¡¡
Aitana Causapié Hijano.
Como subir un juego o animación flash a tu blog
Este pequeño tutorial trata de explicar como subir juegos o animaciones en flash a tu blog, para ello necesitaremos contar con Firefox y la extensión llamada VideoDownloader
(además que si tenemos este plug-in podremos bajar videos de paginas como YouTube o GoogleVideo, en fin este no es el tema).
Para empezar tenemos que buscar un juego o animación flash en la red, en minijuegos.com hay muchísimos, como ejemplo tomaremos este el bonesani
Después tenemos que conseguir el enlace de la animación, para ello solo damos clic en el botón del VideoDownloader y nos aparecerá una ventana con los links descargables, en este caso no lo descargaremos, solo necesitamos el link, lo copiamos (también se puede ver el enlace viendo el código fuente, pero para mi es un poco complicado)
Ahora hacemos uso del siguiente código:
Agregando el link que hemos copiado nos queda así:
Los valores width y height, se refieren al ancho y altura en píxeles que tendrá la animación y los podemos cambiar según nuestras necesidades.
Al publicar en blogger, a veces manda el siguiente error:
Su HTML no es aceptable: Tag is not closed: <embed ...blablabla></embed>. Para publicar solo hay que seleccionar la casilla que pone debajo de ese error (Stop showing HTML errors for this post), y se publicará sin problemas.
Es aconsejable que se utilicen animaciones que no pesen mucho, de lo contrario se cargará un poco lento nuestro blog.
Y así es como queda la animación de nuestro ejemplo:
Daniel Quintanilla
(además que si tenemos este plug-in podremos bajar videos de paginas como YouTube o GoogleVideo, en fin este no es el tema).
Para empezar tenemos que buscar un juego o animación flash en la red, en minijuegos.com hay muchísimos, como ejemplo tomaremos este el bonesani
Después tenemos que conseguir el enlace de la animación, para ello solo damos clic en el botón del VideoDownloader y nos aparecerá una ventana con los links descargables, en este caso no lo descargaremos, solo necesitamos el link, lo copiamos (también se puede ver el enlace viendo el código fuente, pero para mi es un poco complicado)
Ahora hacemos uso del siguiente código:
<embed src="http://AQUIVALADIRECCIONDELAANIMACION" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="350" height="300"></embed>
Agregando el link que hemos copiado nos queda así:
<embed src="http://213.251.140.39/no_hotlink/superfruitcombo.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="350" height="300"></embed>
Los valores width y height, se refieren al ancho y altura en píxeles que tendrá la animación y los podemos cambiar según nuestras necesidades.
Al publicar en blogger, a veces manda el siguiente error:
Su HTML no es aceptable: Tag is not closed: <embed ...blablabla></embed>. Para publicar solo hay que seleccionar la casilla que pone debajo de ese error (Stop showing HTML errors for this post), y se publicará sin problemas.
Es aconsejable que se utilicen animaciones que no pesen mucho, de lo contrario se cargará un poco lento nuestro blog.
Y así es como queda la animación de nuestro ejemplo:
Daniel Quintanilla
¿Cómo evitar que te copien imágenes y texto?
Es sencillo evitar este problema, ya que protegeremos únicamente el área de las entradas, que es ahí donde se encuentra el contenido que no queremos que nos roben.
¿Cómo funciona? Usaremos un código que hará tres cosas, deshabilita el botón derecho del mouse pero sólo en el contenido de las entradas, en el resto del blog funcionará sin problemas. Esto ayudará a evitar que nos roben una imagen mediante la función "guardar imagen como..." Además este mismo código evitará la selección de texto dentro de las entradas, por lo que si alguien quiere seleccionar para hacer un copy & paste no podrá.
Y como un extra eliminará la opción de "arrastrar imágenes"; como muchos saben esa es otra forma de poder copiar una foto de una página, se arrastra la foto de la página al escritorio de la computadora y listo, habremos copiado la foto. Este código evita esto, ya que deshabilita esa opción, así que las imágenes también estarán protegidas.
<div class='post-body entry-content'>
2. A esa línea agregaremos esto:
oncontextmenu='return false' ondragstart='return false' onmousedown='return false' onselectstart='return false'
3. Quedaría de esta forma:
<div class='post-body entry-content' oncontextmenu='return false' ondragstart='return false' onmousedown='return false' onselectstart='return false'>
4. Guardamos los cambios y listo, no se podrá seleccionar el texto, usar el botón derecho ni arrastrar imágenes dentro de las entradas.
Este "truquillo" funciona para Internet Explorer, Mozilla Firefox, Safari, Opera y Google Chrome.
Miguel Díaz Montes
CREAR PAGINAS DE ESTADISTICAS EN BLOGGER
Por defecto Blogger no permite crear páginas estáticas, sin embargo, es posible añadirlas sin mucho problema. Hay varias soluciones pero hay una que me parece bastante sencilla y que creo se adaptará perfectamente a cualquier necesidad.
Crear la página
El proceso pasa en primer lugar por crear un nuevo post. El título de la entrada será el nombre que queramos dar a la página y después debemos escribir lo que queramos que contenga, información acerca del autor, una lista de enlaces… Antes de publicarla, tenemos que modificar algunas opciones en la parte inferior del cuadro de edición:
- En primer lugar debemos cambiar la fecha de publicación sino queremos que aparezca como el último post escrito en nuestro blog. Para ello simplemente cambias la fecha a una anterior.
- En segundo lugar sino queremos ofrecer la posibilidad de añadir comentarios o recibir pingbacks deberemos deshabilitar la opción.
Posicionar los enlaces a las páginas
Una vez creada la página tenemos que decidir dónde mostrar sus enlaces. Tenemos dos posibilidades:
1.- Podemos añadir un nuevo elemento en la barra lateral que podemos denominar “Secciones” y que sea una lista de vínculos, donde iremos añadiendo los links a las páginas que creemos. Los enlaces de las páginas serán las direcciones de los post que creaste en el paso previo y que deberás localizar en tu blog si no tienes la url.
2.- Sin embargo, también es posible añadir algo parecido a una barra de navegación en la parte superior del blog. El código que voy a mostrar para hacerlo puede no ser compatible con todas las plantillas y puede requerir algún tipo de modificación pero es imposible hacer uno válido para todas.
Recuerda que antes de modificar la plantilla es conveniente hacer una copia de seguridad.
RICHARD ROJAS
Crear la página
El proceso pasa en primer lugar por crear un nuevo post. El título de la entrada será el nombre que queramos dar a la página y después debemos escribir lo que queramos que contenga, información acerca del autor, una lista de enlaces… Antes de publicarla, tenemos que modificar algunas opciones en la parte inferior del cuadro de edición:
- En primer lugar debemos cambiar la fecha de publicación sino queremos que aparezca como el último post escrito en nuestro blog. Para ello simplemente cambias la fecha a una anterior.
- En segundo lugar sino queremos ofrecer la posibilidad de añadir comentarios o recibir pingbacks deberemos deshabilitar la opción.
Posicionar los enlaces a las páginas
Una vez creada la página tenemos que decidir dónde mostrar sus enlaces. Tenemos dos posibilidades:
1.- Podemos añadir un nuevo elemento en la barra lateral que podemos denominar “Secciones” y que sea una lista de vínculos, donde iremos añadiendo los links a las páginas que creemos. Los enlaces de las páginas serán las direcciones de los post que creaste en el paso previo y que deberás localizar en tu blog si no tienes la url.
2.- Sin embargo, también es posible añadir algo parecido a una barra de navegación en la parte superior del blog. El código que voy a mostrar para hacerlo puede no ser compatible con todas las plantillas y puede requerir algún tipo de modificación pero es imposible hacer uno válido para todas.
Recuerda que antes de modificar la plantilla es conveniente hacer una copia de seguridad.
RICHARD ROJAS
boton agregar a favoritos en tu blog
aqui les traigo otro truco sencillo, un boton que hará que tus visitas si así lo consideran conveniente agregarte facilmente a sus favoritos, el siguiente códigolo agregan desde Panel de control -> Diseño -> Añadir Gadget -> html/javascript:
<center><script language="JavaScript">
function agregar(){
if ((navigator.appName=="Microsoft Internet Explorer") && (parseInt(navigator.appVersion)>=4)) {
var url="http://aquitublog.blogspot.com";
var titulo="Aqui pones el titulo de tu blog";
window.external.AddFavorite (url,titulo);
}
else {
if(navigator.appName == "Netscape")
alert ("Presiona Crtl+D para agregar Aqui otra ves el titulo de tu blog a tus favoritos");
}
}
</script>
<input value="Agregar a favoritos" onclick="javascript:agregar();" type="button"/></center>IÑAKI CORRALES
Como configurar una lista de blogs o páginas web favoritos.
1. Desde la página de inicio pinchas en: Diseño.
2. Pinchas en la opción: Añadir un gadget.
3. Entre las opciones que aparecen pinchas en: Lista de blogs.
4. Una vez ahí, puedes ordenarlos y elegir la cantidad de enlaces que quieras mostrar.
5. Una vez seleccionadas y elegidas las opciones que quieras, pinchas en el enlace de abajo: Agregar un blog a tu lista, escribes el nombre del blog o página web que quieres que aparezca en tu lista y pulsas en añadir.
2. Pinchas en la opción: Añadir un gadget.
3. Entre las opciones que aparecen pinchas en: Lista de blogs.
4. Una vez ahí, puedes ordenarlos y elegir la cantidad de enlaces que quieras mostrar.
5. Una vez seleccionadas y elegidas las opciones que quieras, pinchas en el enlace de abajo: Agregar un blog a tu lista, escribes el nombre del blog o página web que quieres que aparezca en tu lista y pulsas en añadir.
jueves, 20 de enero de 2011
como ocultar gadgets y elementos en distintos partes del blog
Primero, entramos en Diseño | Edición de HTML y SIN expandir plantillas de artilugios buscamos el nombre del gadget que queremos ocultar y en seguida veremos su ID.

Lo que está entre comillas simples después de id= es el nombre del ID del gadget. En el ejemplo anterior el ID del gadget que ocultaremos es HTML1
Ahora antes de </head> pegamos alguno de estos códigos:

En ese caso el ID de la cabecera es header-wrapper por lo que entonces antes de </head> agregaremos esto:

Lo que está entre comillas simples después de id= es el nombre del ID del gadget. En el ejemplo anterior el ID del gadget que ocultaremos es HTML1
Ahora antes de </head> pegamos alguno de estos códigos:
Ocultar un elemento sólo en la portada del blog
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<style type='text/css'>
#NOMBRE {
display: none;
visibility: hidden;
}
</style>
</b:if>
En cualquiera de esos casos cambiaremos donde dice NOMBRE por el ID del gadget que queremos ocultar.
Con este mismo método podemos ocultar también contenedores de la plantilla (en las plantillas antiguas), por ejemplo, si quisiera que el header no se mostrara en la portada del blog haremos lo mismo, primero localizar el ID del contenedor.

En ese caso el ID de la cabecera es header-wrapper por lo que entonces antes de </head> agregaremos esto:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<style type='text/css'>
#header-wrapper {
display: none;
visibility: hidden;
}
</style>
</b:if>
Cómo añadir los titulares de las noticias de la actualidad.
Es muy sencillo añadir los titulares de las noticias de la actualidad en Blogger, esta aplicación te muestra los titulares de las noticias que van saliendo y te permite leer la noticia entera si pinchas en ella.
Para añadir los titulares hay que seguir estos pasos:
1º) Metete en tu blogg y accede a el, una vez que hayas puesto tu cuenta de gamail y tu contraseña, le das a Diseño y veras esto
2º) Cuando estes donde la imagen de arriba le das a Añadir un gadget
3) Una vez que le hayas dado a Añadir un gadget te aparecera esta ventana:
4º) Bajas hasta encontrar en la que pone Actualidad, entonces le das a añadir y después a guardar.
Así de sencillo es añadir los titulares de las noticias de la actualidad a tu blog y te permitet informarte e informar a los que te visitan de los sucesos del mundo.
Guillermo García.
Para añadir los titulares hay que seguir estos pasos:
1º) Metete en tu blogg y accede a el, una vez que hayas puesto tu cuenta de gamail y tu contraseña, le das a Diseño y veras esto
2º) Cuando estes donde la imagen de arriba le das a Añadir un gadget
3) Una vez que le hayas dado a Añadir un gadget te aparecera esta ventana:
4º) Bajas hasta encontrar en la que pone Actualidad, entonces le das a añadir y después a guardar.
Así de sencillo es añadir los titulares de las noticias de la actualidad a tu blog y te permitet informarte e informar a los que te visitan de los sucesos del mundo.
Guillermo García.
Suscribirse a:
Comentarios (Atom)